"Dame seis horas para cortar un árbol y pasaré los primeros cuatro afilando el hacha". - Abraham Lincoln
Si su plataforma de comercio electrónico no responde, ¡es esencialmente un hacha aburrida! Antes de recoger el hacha, escuche a Ole 'Abe’s Sparkling Bon Mot y tenga en cuenta la importancia de lo que habla: Preparación. Una plataforma de comercio electrónico receptivo es más que un diseño bueno y eficiente. Es fundamental para preparar su negocio para acomodar el comportamiento de su cliente, en sus términos. Aún más, un sitio web receptivo realizará maravillas cuando se trata de optimizar su proceso de gestión de contenido; Y esto significa mejorar su resultado final. Querida CMO Si no está familiarizado con el diseño receptivo, una definición corta es que es un sitio web que proporciona una experiencia unificada en todos los tamaños y dispositivos de pantalla. Para leer más, sugeriría una publicación anterior del blog de Brolik escrito por nuestro Director Creativo, Drew Thomas, titulada con entusiasmo "Diseño receptivo (y lo que significa para usted)". Si su plataforma de comercio electrónico no es receptiva, está haciendo una gran injusticia. un juego de números El marketing puede considerarse de muchas maneras como la capacidad de uno para imponer una apuesta en un conjunto de números. Los especialistas en marketing aprovechan los mejores datos posibles en cuestión antes de cubrir sus apuestas en busca de recompensa. Aquí hay algunos números en los que estoy dispuesto a hacer mi apuesta. De acuerdo con el informe Walker Sands 2013 Second Quarter Informe Aproximadamente una cuarta parte de todo el tráfico de Internet de EE. UU. Se genera a partir de dispositivos móviles y de tabletas. Esto representa un aumento del 78 por ciento desde el primer trimestre de 2012. Durante las temporadas de vacaciones, el tráfico de comercio electrónico móvil de EE. UU. Según los informes, se ha disparado hasta el 33 por ciento ( BrandingBrand y Comscore VIA TechCrunch || 77 ). Globally, mobile and tablet devices account for just under 18 percent of all Internet users, as reported by Internet data giants Statista . A Libro blanco Pronosticación de tendencias globales de datos móviles a partir de 2012 hasta 2017, proporcionados por Cisco Systems , muestra que el uso global de Internet móvil ha aumentado hoy en un 70 por ciento desde 2012. Los números cuentan una historia. Qué significativa es esta historia para su negocio depende de usted. En Brolik, encontramos la mayoría de los clientes de comercio electrónico que comprometemos con el informe del 20 al 30 por ciento de su tráfico web dominado por usuarios móviles y de tabletas. Llegaría tan lejos como para decir que si considera que su tráfico móvil es una minoría y no un problema hoy, está siendo extremadamente miope sobre cómo su negocio está preparado para dirigirse a sus clientes en el futuro. La transición a una plataforma receptiva de comercio electrónico es el primer paso para afilar ese hacha. Como un alimento aparte o adicional para el pensamiento, Nielson Media Analista Nicole Hall , a través de El vendedor de 60 segundos , perfora la penetración del teléfono móvil de perforación a un punto de descuento simple y relatable. Hay 6.800 millones de personas en el planeta. Cuatro mil millones de nosotros usamos teléfonos móviles. Tres mil millones de nosotros usamos un cepillo de dientes. Sí, elige creerlo o no, pero más de nosotros aturdimos en nuestros teléfonos móviles que nos cepillamos los dientes. ¿Bruto? Me abstendré de juzgar. ¿Asombroso? ¡Sin una pregunta! La experiencia completa de compra Si los números no son suficientes para moverlo, le insto a que considere que el diseño sensible al impacto puede generar en toda su plataforma de comercio electrónico. Hoy en día, sus clientes probablemente estén acostumbrados a una experiencia de compra bien diseñada diseñada para el comprador de escritorio. Su sitio puede cargarse con imágenes en negrita, videos, un blog reflexivo e incluso fuertes reseñas de clientes. Todo está en desventaja si no es universalmente accesible. Sterling Jewelers (DBA Kay Jewelers ) y Zale Corporation ( Zales ) son dos grandes marcas nacionales de joyería fina. Ninguna compañía utiliza una plataforma de comercio electrónico receptivo. Kay Jewelers ofrece una experiencia móvil separada para sus clientes, mientras que Zales ha hecho un esfuerzo absolutamente cero para acomodar a una audiencia móvil. Podemos comenzar con el fracaso obvio.
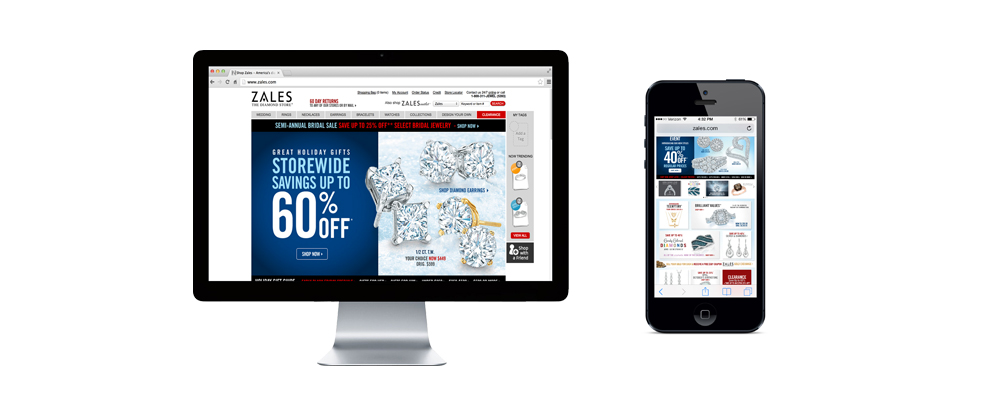
Anexo A: sitio de escritorio Zales sin consideraciones móviles agregadas
La experiencia móvil de Zales es absolutamente agonizante. No hay jerarquía de contenido clara. Debe mantener la pantalla hasta la nariz para intentar sacar las pestañas en la barra de menú. Dentro de su primer pellizco o toque, se acerca tan cerca que es imposible no perder su rumbo. Eso es todo. Ya he terminado. ¡Adiós! Si alguien que lea este blog puede hacer una introducción a Richard Lennox , CMO de Zale Corporation, lo agradecería. ¡Estoy aquí para ayudar!
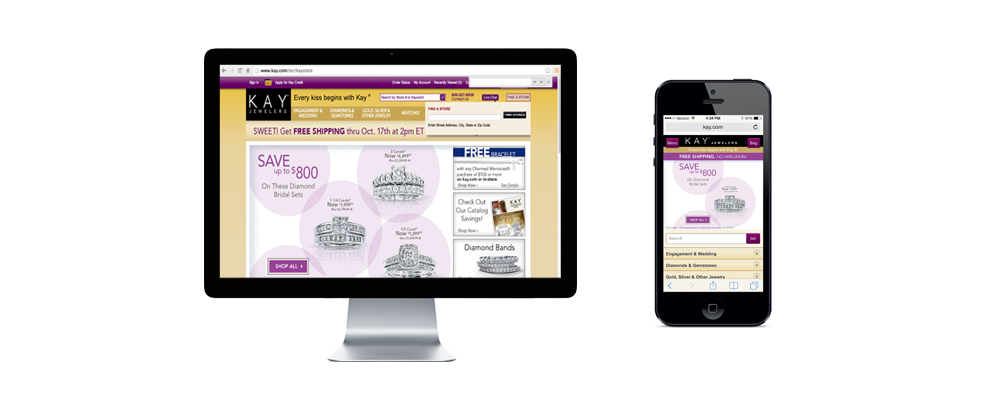
Anexo B: sitio de escritorio de Kay Jewelers y el sitio móvil de Kay
El sitio móvil de Kay Jewelers es un paso en la dirección correcta, pero aún deja mucho que desear. Los sitios móviles son el hijastro feo de sus padres de escritorio. Hay una buena cantidad del ADN de sus padres, pero el sitio móvil a menudo muestra sus deficiencias de ADN. En este ejemplo con Kay Jewelers, su página de inicio incluye un icono de localización de la tienda en la esquina superior derecha. El sitio móvil no. ¿Qué pasa si soy un cliente que, ingresando al sitio web de Kay a través de Mobile, tengo mis ojos puestos en un producto pero preferiría comprar en persona? En este caso, me queda sin la capacidad de encontrar la ubicación más cercana. No es la falta de diseño receptivo, sino la falta de una estrategia móvil bien pensada, que jugó al culpable aquí. Diseñar para dispositivos móviles puede ser tedioso. Los desarrolladores tienen que repensar la anatomía de un sitio web para determinar qué elementos del menú y las llamadas a las acciones deben tener prioridad en una versión móvil de un sitio web. A menudo, los desarrolladores tienen que trabajar con suposiciones de qué elementos de navegación deben mantenerse o sacrificarse. A pesar de ser un problema de estrategia móvil, abordar esta estrategia con un diseño receptivo presenta una ventaja. El diseño receptivo es una buena forma de elementos de página de prueba futura. Un sitio equivale a una actualización administrativa para hacer un cambio en todos los dispositivos. Esto elimina gran parte del pensamiento, así como el doble trabajo, para mantener el diseño. Esencialmente, hacer lo correcto la primera vez y optimizar el proceso con receptivo ayudará a evitar que los elementos de página cruciales se pierdan en la traducción durante los cambios de contenido. Felizmente me apoyaré en Drew Thomas por segunda vez hoy. Su BlogPost desafiante "Diseño web receptivo o un sitio web móvil" es una excelente comparación y contraste para cualquiera de ustedes anhelando una opinión más fuerte. Eficiencia y funcionalidad que va más allá del cliente Quizás su plataforma de comercio electrónico utiliza una experiencia móvil separada. Acabamos de descubrir cómo duplicar sus esfuerzos para entregar un sitio en dos o más dispositivos puede molestar fácilmente su contenido, perforando agujeros en su experiencia de usuario. Pero, ¿qué hay de duplicar sus esfuerzos internamente? Es demasiado fácil perder de vista las implicaciones de costos que conlleva el mantenimiento de dos o más experiencias de los clientes. Cada vez que su departamento abunda un nuevo producto o promoción en el futuro, sus departamentos de administración y tecnología están haciendo esos cambios en cada plataforma que mantenga. No solo son sitios separados la opción más caro, sino que simplemente se colocan, generalmente torpes e ineficientes. Con un sitio receptivo, su administrador tiene un sitio para mantener. Un cambio en el código se implementa en todas partes, manteniendo sus productos, promociones y llamadas a la acción en armonía sincrónica en todos los dispositivos. Aún mejor, un sitio web receptivo ahorra dinero con el tiempo al tomar menos recursos y mano de obra para mantener. ¿Por qué no querrías eso? Habiendo sido una CMO, entiendo el delicado baile para equilibrar las expectativas de los clientes con el costo. Invertir en un diseño receptivo es la mejor explosión para su dinero. Puede consolidar inmediatamente sus silos de desarrollo, mejorar su flujo de trabajo interno y, como Lennon y McCartney, una vez cantaron, "No será largo", hasta que comience a notar mejoras en su resultado final. ¡por el bien de Google! Los dioses de Google han hablado. Ellos Prefieren el diseño de respuesta Sitios web en sitios optimizados móviles. Es lo mejor para su SEO seguir el comando de Google. Apalancamiento de los medios digitales CEO, Jay Taylor , ¿un buen trabajo colocando la preferencia de diseño receptiva de Google en los términos de Layman en este Reloj del motor de búsqueda Op-ed. La conclusión clave es que un sitio receptivo, porque es un sitio y debido a su estructura de URL, se ve legítimamente como un sitio web que Google muestra en múltiples dispositivos. Los sitios web móviles, a pesar del contenido similar, contienen URL separadas de sus padres de escritorio. Esto impacta cómo Google trata, los clasifica y clasifica, viendo cada sitio como una experiencia no relacionada. En resumen, este impacto en SEO y no cumplir con Google es visto como negativo. Desarrolle sabiamente Si su desarrollador actual o equipo interno no tiene experiencia con un diseño receptivo, debe buscar ayuda de los expertos. En su búsqueda para encontrar el equipo correcto, considere que el diseño receptivo es una filosofía de diseño y no una tecnología. Si George Orwell pudiera contarnos sobre el diseño receptivo, imagino que él diría: "Todos los desarrolladores de diseño receptivos son iguales, pero algunos desarrolladores de diseño receptivos son más iguales que otros". Para ilustrar el punto de vista orwelliano, así como seguir con el tema de elegir joyeros, comparemos Anne Sportun Joyería fina con Joyería de yen . Ambos son ejemplos de buenos trabajos de diseño receptivo, sin embargo, los matices sutiles en la filosofía de diseño hacen que el sitio de joyería de yenes sea un producto superior.
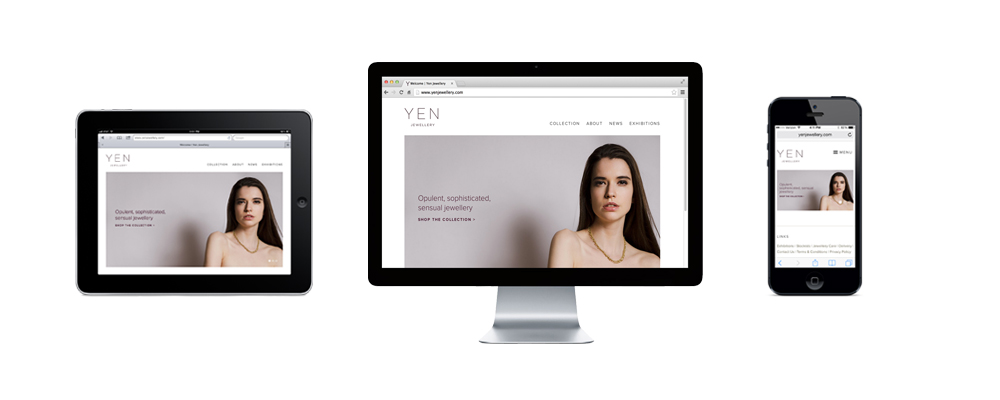
Anexo C: Sitio sensible a la joyería de yen
Es difícil encontrar mucho, en todo caso, no me gusta del sitio de joyería de yenes. El contenido se muestra intuitivamente en todos los dispositivos, el diseño es nítido y, aunque no se puede decir desde las capturas de pantalla, todos los elementos se cargan rápidamente. La navegación es una brisa. Todo se siente consistente. El sitio fue construido por WemakeWebsites Y su equipo hizo un trabajo de golpe aquí. Envío mis felicitaciones a la competencia. Continuando.
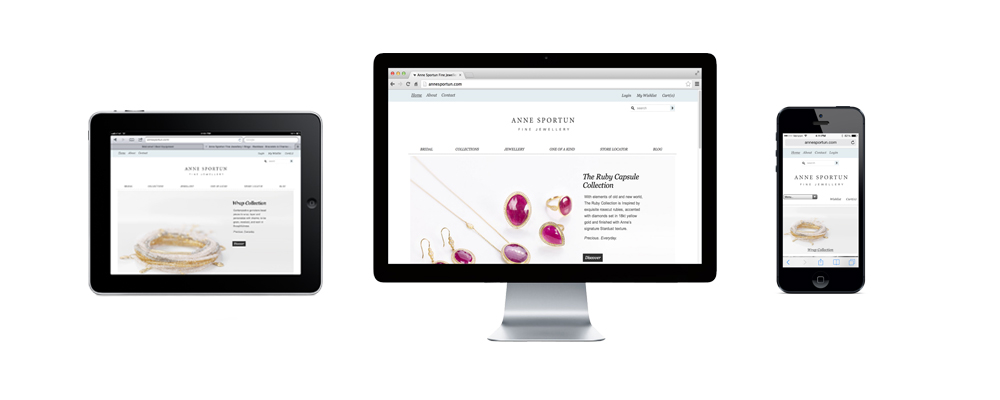
Anexo D: Sitio receptivo de Anne Sportun
El sitio web de Anne Sportun se adapta bien a los tres dispositivos, sin embargo, la versión móvil implementa un menú desplegable de campo de formulario que es inconsistente con los formatos de escritorio y tabletas. A pesar de que esta es una práctica de diseño receptiva ampliamente aceptada, el diseño receptivo ha evolucionado lo suficientemente rápido como para permitir una mejor implementación del diseño. Espero que la decisión de usar un menú desplegable de formulario haya sido validado por algún tipo de prueba de usabilidad. Cualquiera que sea el conductor detrás de la decisión, no es el mejor uso del diseño receptivo en mi opinión.El sitio web de Anne Sportun fue diseñado por Evoke Solutions . Noté de inmediato que el propio sitio web de Evoke no responde. Quizás esto sea irrelevante, sin embargo, esto me habría llevado a una sensación de precaución si hubiera sido la gente de Anne Sportun. Regla número uno: al elegir una empresa de diseño receptiva, el sitio web de la empresa debe responder. Esto es muy importante. Demuestra cómo una empresa adopta la iniciativa para sí mismos primero, pone tiempo en perfeccionar la habilidad y muestra que han evaluado su capacidad antes de ofrecerla como un servicio. Te ofrecen el Kool-Aid porque también lo beben. Practican lo que predican.
Todos a bordo ¿Ya crees en el diseño receptivo? ¿Los beneficios para sus clientes y su resultado final le duele dar el salto? Antes de sumergirse, recuerde que el diseño receptivo es una filosofía de diseño y no una tecnología. Si su equipo interno carece de las herramientas, socio sabiamente con una empresa que demuestre experiencia, comprensión y competencia. Nuevamente, algunos desarrolladores de diseño receptivos son más iguales que otros.